みなさん、こんにちは!
今回はWordPressの人気テーマである【SWELL】のトップページのカスタマイズ方法について書きたいと思います!
使いやすいと言えど、初めは戸惑う部分も多かったため、参考にしていただけたら幸いです。
このサイトも【SWELL】を使っているため、このサイトをベースに紹介していこうと思います!
- サイト型トップページを作りたい人
- おしゃれなトップページにしたい人
- SWELLのカスタマイズ方法がわからない人

トップページの構成

① メインビジュアル
② カテゴリー
③ 新着記事
④ カテゴリー別記事
⑤ プロフィール
⑥ フッター
このサイトのトップページ構成はこのようになっています!
メインビジュアルの中にヘッダーもあるのですが、併せて説明しようと思います!
以下では主要部分のみを説明していきますので細かい部分はいじりながら試してみてください!
カスタマイズ方法
準備
まず、トップページのもととなる固定ページを作成します!


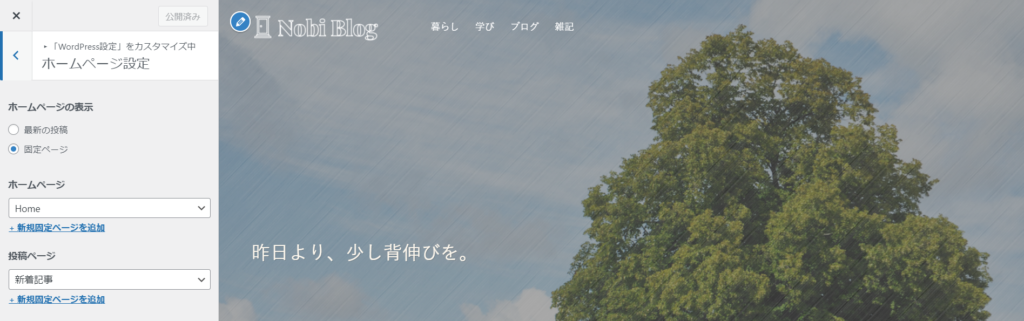
『ホームページ設定』のホームページを先ほど作った『Home』に、投稿ページを『新着記事』に設定します。

① メインビジュアル

あらかじめ、ロゴとメインビジュアルの画像を用意しましょう!(私はCanva Proで作成しています!)
ロゴ → 1600×360px
メインビジュアル → 1200×750px
■カラー設定
ヘッダー背景色:969285
ヘッダー文字色:fff9ef
■ヘッダーロゴの設定
全てのサイズ:48px
■トップページでの特別設定
ヘッダーの背景:透明にする(白)
※透明にする場合は背景透過のロゴがいいと思います!Canva Proで可能です
■メインビジュアルの高さ
PC:750px
SP:100vh
■フィルター処理:ブラシ
■オーバーレイカラー:000
不透明度:0.4
② カテゴリー

ここからは先ほど作成した固定ページの『Home』を編集していきます!
■コンテンツの横幅:記事
■上下のPadding量(PC・SP):20
■背景色:f7f7f7
■ブロック下の余白量:0
私はカテゴリーを4つ設定しているため、カラム数を4にします!
■影を付ける:オン
■画像の丸み:100
■オーバーレイの不透明度:0
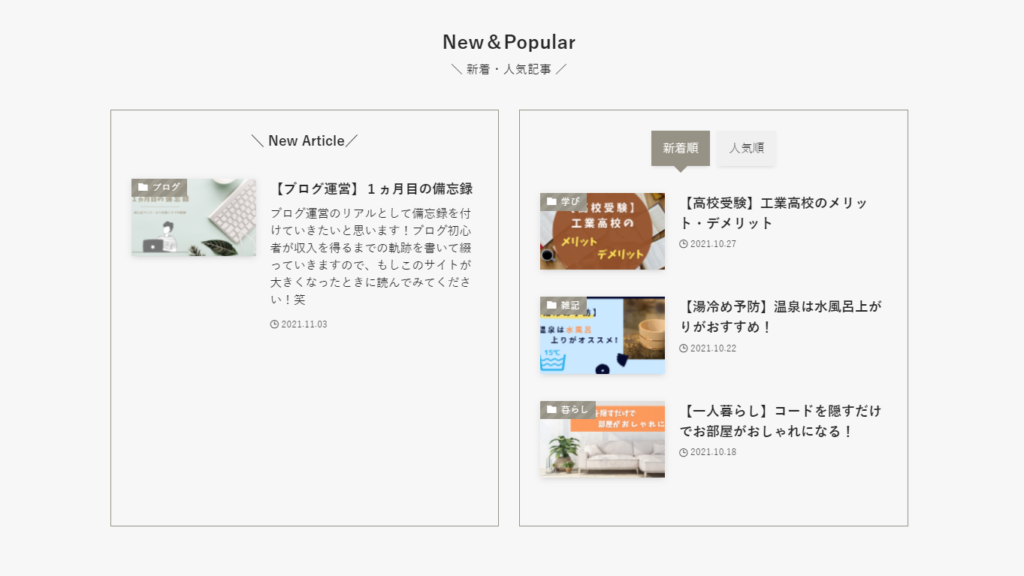
③ 新着記事

先ほどのカテゴリーの続きに作製していきます!
■コンテンツの横幅:記事
■上下のPadding量(PC・SP):20
■背景色:f7f7f7
■下部の境界線:波
高さレベル:4
■ブロック下の余白量:0

タイトルに「New&Popular」と書いて、『ブロック下の余白量』を0にします!
改行後『マイクロコピーとアイコン付きのボタン』を選択して、マイクロ文字の部分だけ文字を変えて利用します!
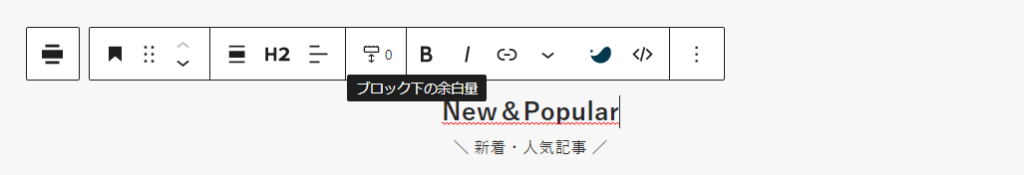
■ レイアウト:リスト型
■ 投稿数:1
■ 新着順
■ 抜粋文の文字数
PC:120文字
SP:80文字
■ レイアウト:リスト型
■ それぞれ新着順・人気順を選択
■ 抜粋の文字数:0
新着記事の場合、記事が被ってしまうので注意が必要です!次に対策を示しますね!

私のトップページの編集画面なのですが、左の新着記事と右の新着記事が被ってしまいます。編集画面では4つ表示されているのですが、実際に表示されているのは一番新しい記事を抜いた3記事となっています!
■ 表示する記事数:4
■『高度な設定』→『追加CSSクラス』に【li-first-none】を追加
■『外観』→『カスタマイズ』→『追加CSS』に下を入力
.li-first-none > ul >li:first-child {
display: none;
}
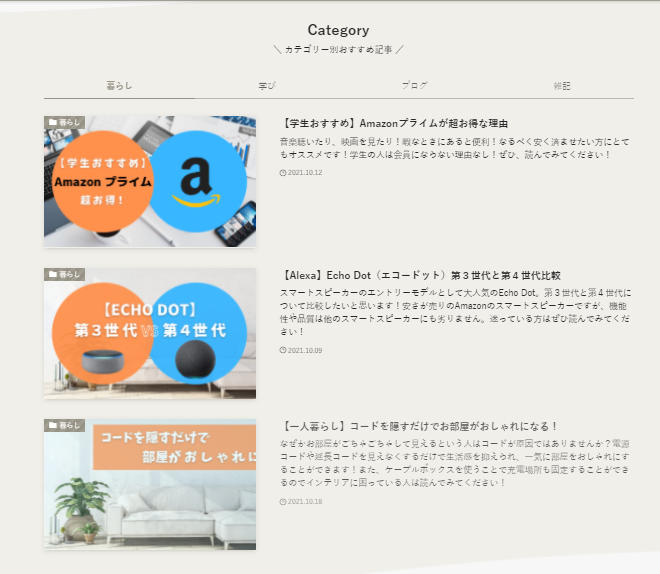
④ カテゴリー別記事

ここではカテゴリー別に記事を紹介しています!
カテゴリーごとにアイキャッチの雰囲気も統一させています笑
■コンテンツの横幅:記事
■上下のPadding量(PC・SP):40
■背景色:f1efe9
■ブロック下の余白量:0
■ タブのスタイル:下線
■ タブサイズ設定(PC・SP):端まで並べる(均等幅で)
■ 投稿のレイアウト:リスト型
■ 表示順:ランダム
■ 抜粋文の文字数
PC:120文字
SP:0文字
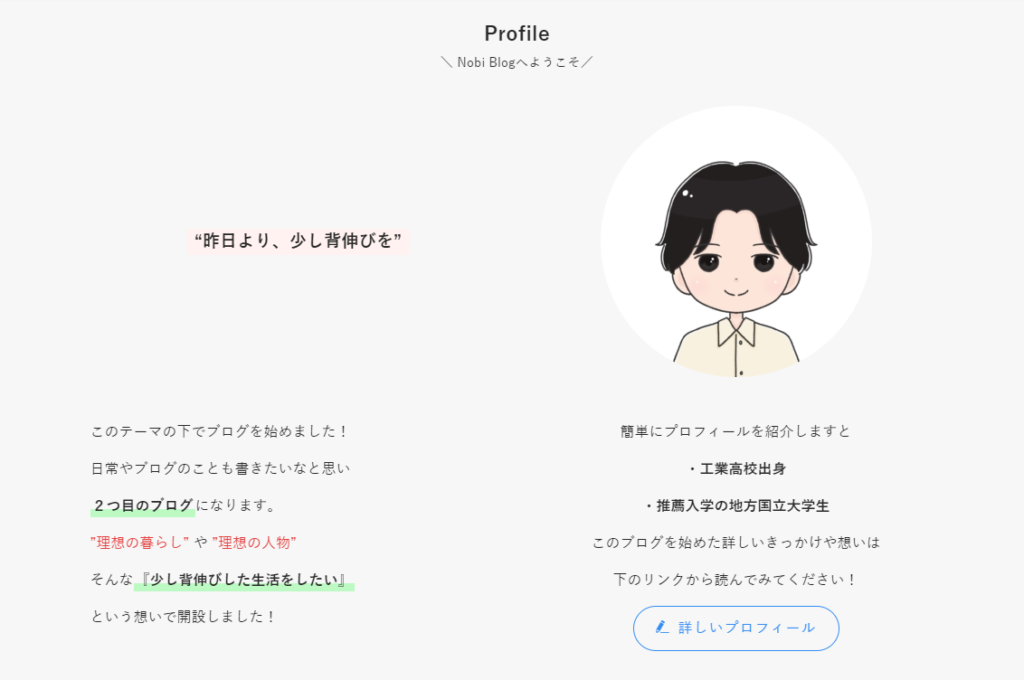
⑤ プロフィール

■コンテンツの横幅:記事
■上下のPadding量(PC・SP):20
■背景色:f7f7f7
■上部の境界線:波
高さレベル:4
■ブロック下の余白量:0
左側にこのブログのコンセプト、右側に似顔絵を挿入しています!
似顔絵はココナラで描いていただきました!
右側の詳しいプロフィールは『SWELLボタン』を追加!
他に気を付けること
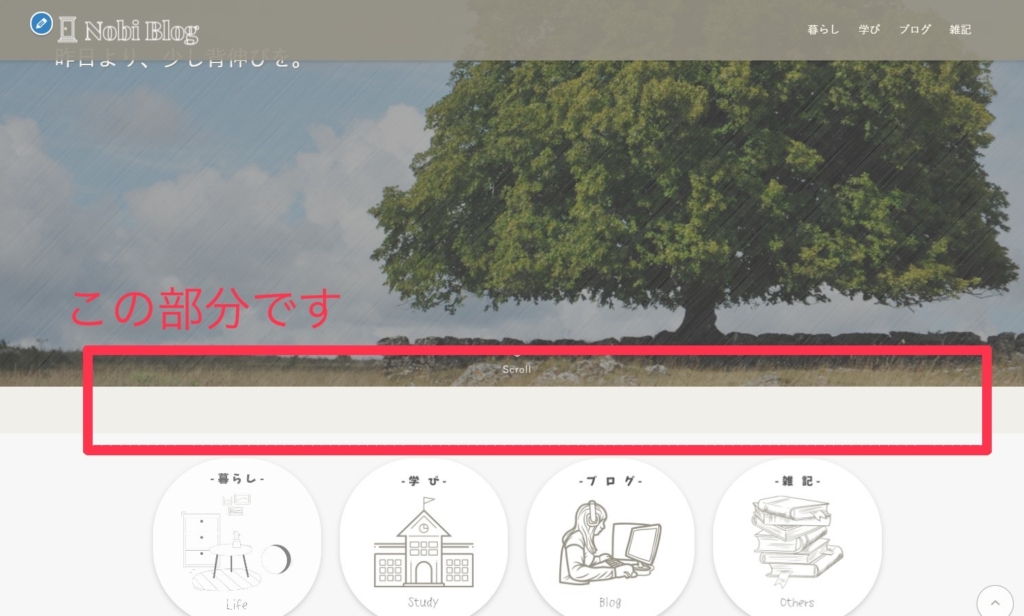
メインビジュアル下の空白を消したい

SWELLはピックアップバナーの機能がもともと搭載されているため、ピックアップバナーを設置していないとここに余白ができてしまいます。
確認する場所が2つあるので、下のやり方を試してみてください!
コンテンツ上の余白量を『なし』にします!

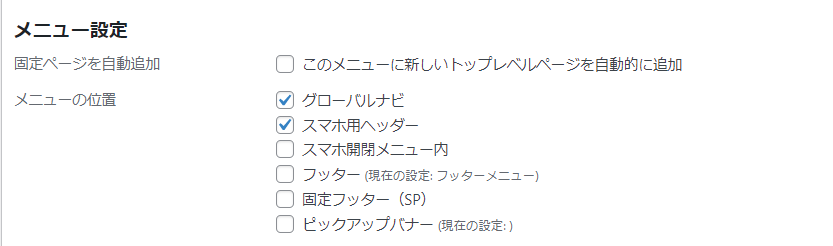
『メニュー設定』で『ピックアップバナー』にチェックが入っている場合でも余白ができてしまうらしいのでメニューを1つずつ確認してチェックを外してください!
フルワイドの境界線がズレる
このブログでは境界線を『波』にしているのですが、上下とも『波』にしてしまうとお互いが干渉してしまいます。
『ブロック下の余白量』で調整してもSP画面では余白ができてしまうことがあるので、上下どちらかに設定した方がいいです!
その場合は下のタイトルが近くなったりするので、そこは『ブロック下の余白量』で調整してみてください!
最後に
いかがだったでしょうか?
SWELLはすごくブロックエディタが揃っているので、簡単にサイト型のトップページを作ることができます!
でも、最初は作り方がわからない人も多いと思うので参考にしてみてください!
納得のいくトップページが作れた頃にはSWELLにも慣れていると思います!
最後までお読みいただきありがとうございました!






